”vue cli webpack vue cli webpack2 vue-cli webpack 多页面“ 的搜索结果
Vue-cli3发布已经好长时间了,笔者也在一直使用,由于公司业务需要要使用多页面配置,于是花时间研究了一下Vue-cli3如何配置多页面。由于Vue-cli3相比之前的版本做了很大的改动,在研究过程中也遇到一些问题。 对于...
vue-print-nb组件实现页面的打印
一个基于 vue-cli 捆绑多个页面的插件。 与vue-cli's pages配置不同,它是通过将多个页面分片到不同的 webpack 配置来处理的 用法 在你的 vue-cli 创建的项目中安装插件,如果没有请参考 vue add multiple-page ...
高端进阶 源码分析 系列教程
VUE ---- 利用vue-print-nb实现打印功能 一、安装vue-print-nb 二、引入Vue项目 三、使用说明
vue富文本编辑器vue-quill-editor的内容的渲染
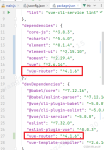
用Vue-Router实现多页面切换 1.下载Vue-Router 2.创建专属文件夹,文件夹里创建js进行配置 config 配置mode网址显示的方式为正常的路径 routes 配置各地址对应的组件 默认地址 ‘/’ 显示 主页组件 若多个页面要...
vue-router 详解
标签: vue vue-router 路由
文章目录1、认识vue-router2、安装和使用vue-router 1、认识vue-router 目前前端流行的三大框架,都有自己的路由实现: Angular的ngRouter React的ReactRouter Vue的vue-router vue-router是Vue.js官方的路由插件...
i18n 是 internationalization 这个单词的缩写,取了首字母i和结尾字母 n,中间一用有 18 个字母,所以组合起来就所写成 i18n,这是一个用于给 vue 国际化的插件, 它可以轻松地将一些本地化功能集成到你的 Vue.js ...
标签把样式加载到页面,但是 style-loader 同样可以达到同样的效果,那么 vue 官方为啥还封装一个 vue-style-loader 库呢?那么它们到底有啥区别?平时项目中又该如何选择呢? 下面先看一下它们各自官网的简介。 ...
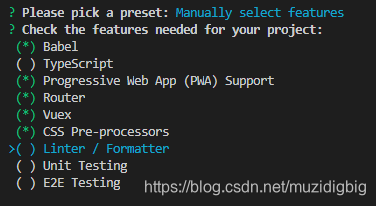
引言:最近看狂神的Vue教程,发现里面关于vue-cli的安装教程已经比较老了,于是自己摸索了一套vue-cli的安装教程,欢迎大佬们指正~ 1. 配置环境 1.1 安装Node.js Node.js:下载 | Node.js 中文网 安装就是无脑...
Vue-cli3.0于8.11日正式发布,看了下评论,不是特别的乐观,说说我个人的意见,我是Vue的忠实粉,so.... 大概三个月前超哥就已经得知3.0的消息,试着用了下,相比之下现在的3.0和测试时的区别: modern mode。启用...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地